Segue abaixo os slides da minha palestra no WordCamp Rio de Janeiro 2015 sobre como contribuir com o desenvolvimento do core do WordPress.
Segue abaixo os slides da minha palestra no WordCamp Rio de Janeiro 2015 sobre como contribuir com o desenvolvimento do core do WordPress.
I’m researching the organization of WordPress development as part of my master’s degree. The full article is available in Portuguese in this link. In this post I will briefly share the first results I got analysing WP code repository with two goals in mind:
The data was extracted from WP Git repository (git://develop.git.wordpress.org/) on May 2014 using a modified version of gitinspector. The software was adapted to parse the commit message searching for a “props” tag to identify contributions made by non-core developers. Only commits changing PHP, JS or CSS files were taken into account. 25,692 commits were analysed. Among those, 32 core developers made 14,882 commits (58% of total) and 1346 non-core developers made 10,810 commits (42% of total). Considering only non-core developers, 767 individuals made a single contribution and 368 made two contributions.
After getting the list of developers that contributed to WordPress, their location was retrieved by a script from their profile page on wordpress.org. The location field on the profile page is an open non-mandatory field so OpenStreetMap API was used to normalize the data. Using this method it was possible to determine the country of residence of 603 developers (43% of total).
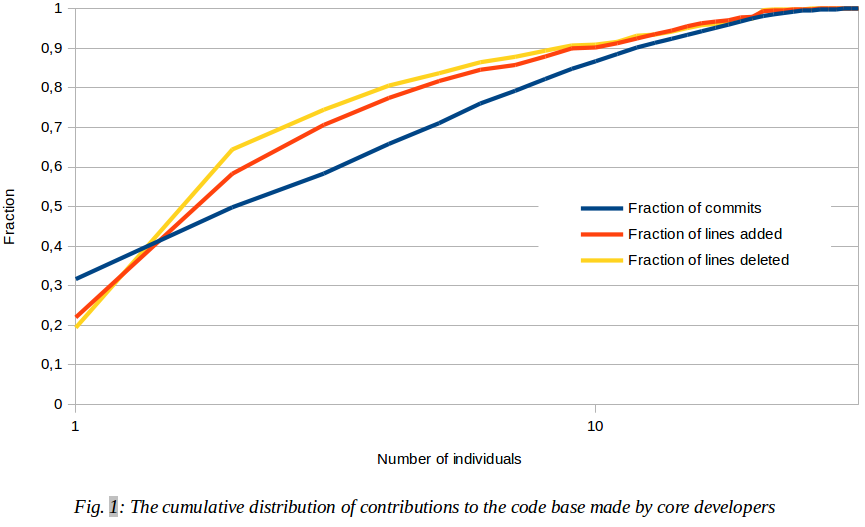
Figure 1 shows the cumulative distribution of core developers’ contributions to the code base (including the commits they made with contributions sent by others via Trac). The different lines shows the cumulative fraction of commits, lines added and lines removed. As can be seem 9 developers were responsible for more than 80% of the contributions.

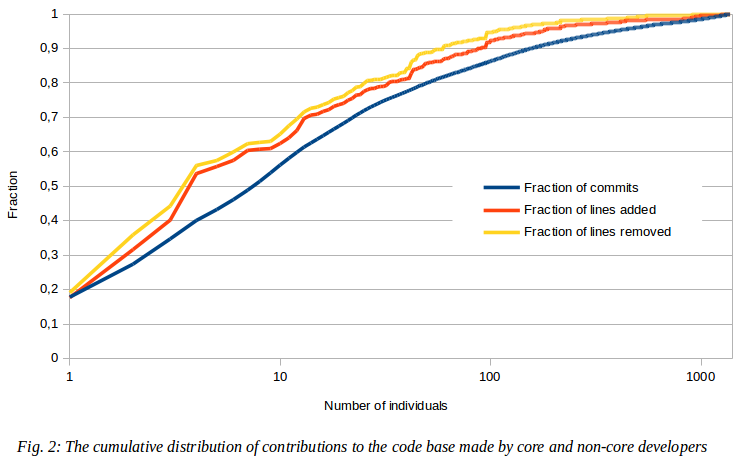
Figure 2 plots the cumulative distribution to the code base made by core and non-core developers. In this case there is a larger distribution of the work, 50 developers did 80% of the commits.
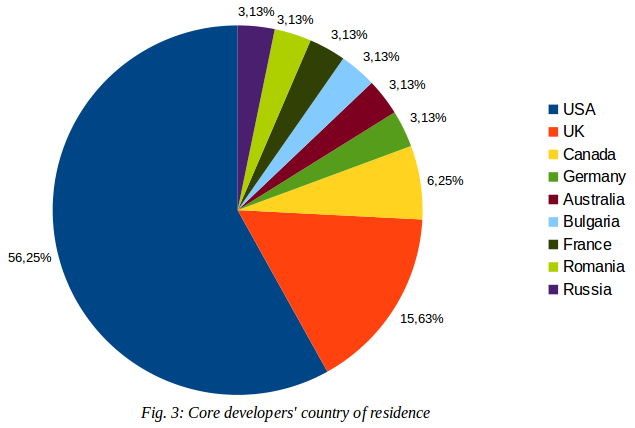
 The next four figures show the country of residence of the developers and the main language spoken in those countries. Figure 3 represents core developers’ country of residence. The majority of the 32 core developers are based in USA (56%). There are no core developers in Latin America and Africa and only one in Oceania and one in Asia.
The next four figures show the country of residence of the developers and the main language spoken in those countries. Figure 3 represents core developers’ country of residence. The majority of the 32 core developers are based in USA (56%). There are no core developers in Latin America and Africa and only one in Oceania and one in Asia.
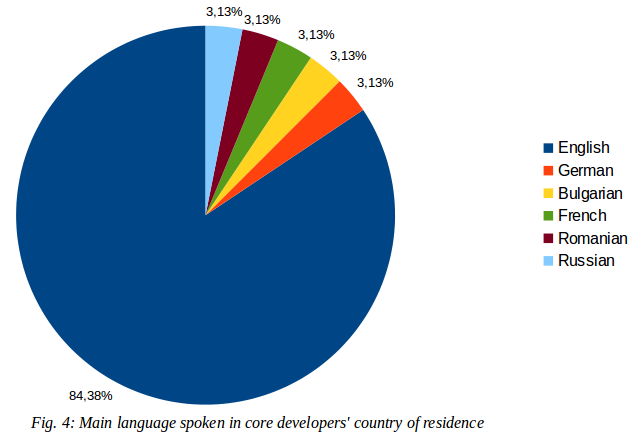
 As shown in figure 4, the vast majority (84%) of core developers live in countries where the main language is English (27 out of 32).
As shown in figure 4, the vast majority (84%) of core developers live in countries where the main language is English (27 out of 32).
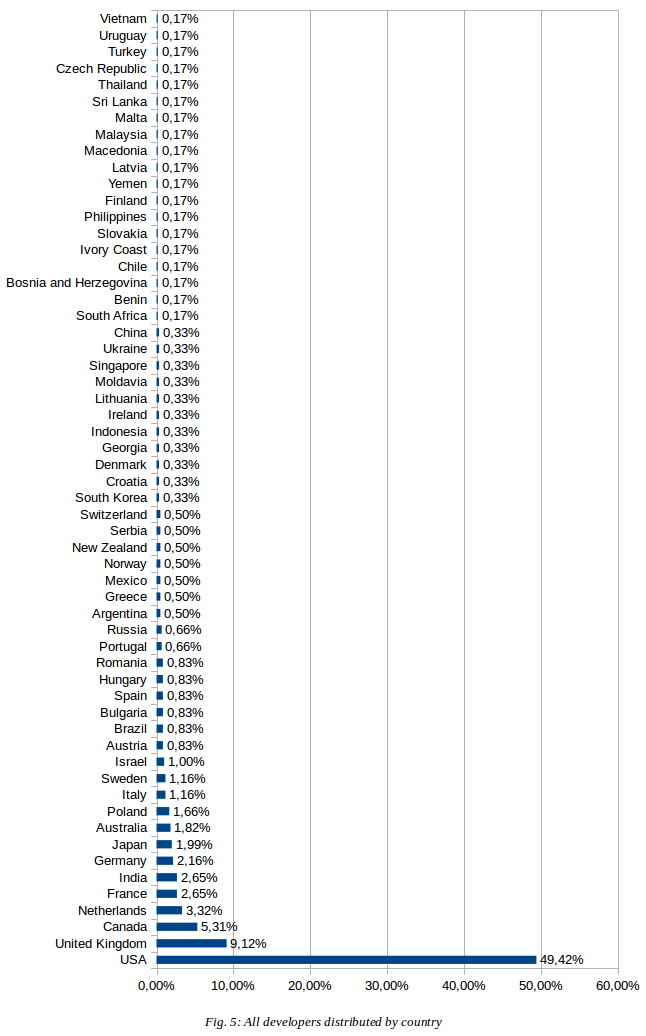
 Figure 5 shows the same analysis as figure 3 but considering core and non-core developers. It was possible to identify developers from 58 different countries. Almost 50% (298 individuals) of them live in USA, 10% (55 individuals) in UK and 5% (32 individuals) in Canada. The remaining 35% are distributed across 55 countries. 55% of the total number of developers are in North America, 32% in Europe, 9% in Asia and the remaining 4% in Oceania, South America and Africa.
Figure 5 shows the same analysis as figure 3 but considering core and non-core developers. It was possible to identify developers from 58 different countries. Almost 50% (298 individuals) of them live in USA, 10% (55 individuals) in UK and 5% (32 individuals) in Canada. The remaining 35% are distributed across 55 countries. 55% of the total number of developers are in North America, 32% in Europe, 9% in Asia and the remaining 4% in Oceania, South America and Africa.
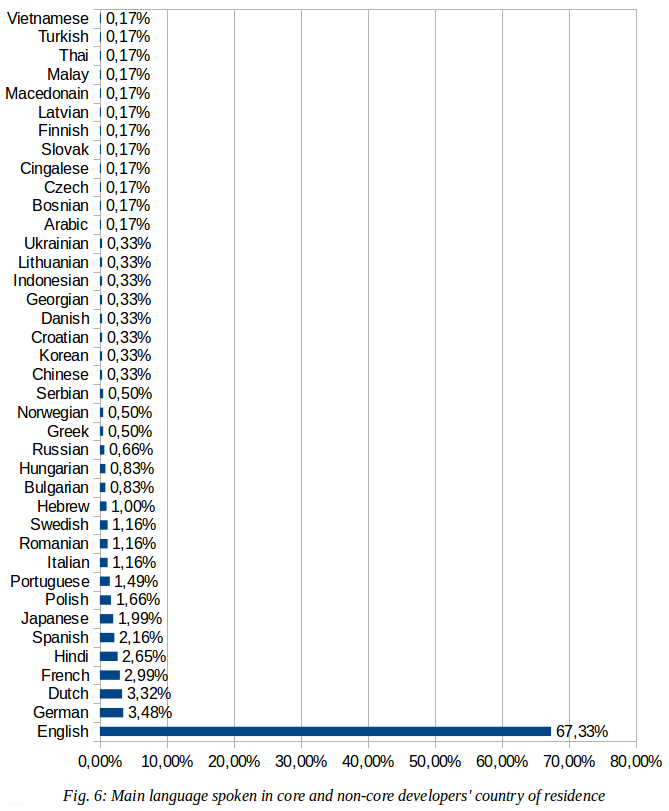
 At last, figure 6 represents the main language spoken in core and non-core developers’ country of residence. Again the majority (67%) is based in English speaking countries.
At last, figure 6 represents the main language spoken in core and non-core developers’ country of residence. Again the majority (67%) is based in English speaking countries.
 The results shown in this post are part of an ongoing research. Any feedback or suggestion will be greatly appreciated. Next I intend to expand this study applying the same analysis to the plugins repository and Trac.
The results shown in this post are part of an ongoing research. Any feedback or suggestion will be greatly appreciated. Next I intend to expand this study applying the same analysis to the plugins repository and Trac.
No final do ano passado publiquei um plugin para WordPress que permite utilizar a URL de um blog rodando o WP como uma identidade OpenID.
Para usar o OpenID Delegation é necessário ter uma identidade OpenID em algum serviço como o myopenid.com.
Com este plugin ao invés de usar como identidade OpenID a URL fornecida pelo provider, é possível usar a URL do WordPress. No meu caso uso como identidade OpenID https://rodrigo.utopia.org.br ao invés de http://rodrigoprimo.myopenid.com/.
Para mais informações vejam a página do plugin: http://wordpress.org/extend/plugins/wordpress-openid-delegation/
Para quem estiver procurando um provider e/ou consumer OpenID vejam o plugin WordPress OpenID.
Tiki use SVN for revision control. There has been some discussion in the community about migrating to a Distributed Version Control System (DVCS) but it is unlikely that anything will change in the near future.
I’m writing this post to briefly share my experience using git-svn locally for Tiki development. This tool allow you to synchronize a Git repository with a SVN repository. Follow the steps below to create a local git repository based on Tiki trunk.
1. Create a new Git repository from Tiki trunk SVN repository
git svn clone https://svn.code.sf.net/p/tikiwiki/code/trunk
2. Checkout external repositories
Download git_svn_externals.pl script (alternatively you can use git_svn_clone_externals) and then place it in the root directory of your Tiki. Run the script. It will download all Tiki’s svn externals and add them to .git/info/exclude.
3. Known issues
That is it. If you are not familiar with Git take a look at Git Cheat Sheet and My git svn workflow for more information.
Atualização 21/07/2013: numa instalação nova do Ubuntu 12.04 além dos passos abaixo tive também que criar o seguinte link simbólico (não sei dizer se isso se deve a uma mudança no site do BB, no Java ou no Firefox)
sudo ln -s /usr/lib/jvm/java-7-oracle/jre/lib/amd64/libnpjp2.so /usr/lib/firefox-addons/plugins
De tempos em tempos surge algum problema para acessar o site do Banco do Brasil no Ubuntu. No começo do ano quando atualizei para a versão 12.04 do Ubuntu tive que instalar o Java 6. Esse mês fazendo uma nova instalação do Ubuntu 12.04 encontrei uma solução para que o site do BB funcione com o Java 7. Segue abaixo o que fiz (todos os comandos executados como root):
mkdir -p /etc/.java/.systemPrefs chmod 755 -R /etc/.java add-apt-repository ppa:webupd8team/java apt-get update apt-get install oracle-java7-installer
A grande sacada é a criação do diretório /etc/.java/.systemPrefs. Dica que encontrei no post Banco do Brasil em 64 bits: Solução definitiva?
Se você já fez alguma tentativa de instalação do Java é uma boa ideia remove-la antes.
Já faz um tempo que me interesso por testes unitários e em especial por TDD. Utilizo o PHPUnit, o principal framework da família xUnit para PHP. Neste post vou fazer uma rápida apresentação do vfsStream, um stream wrapper que permite simular um sistema de arquivos no PHP, facilitando muito a escrita de testes para código que manipula ou depende do sistema de arquivos.
Abaixo segue uma classe que utilizaremos como exemplo (para simplificar ela somente apresenta os elementos que interessam para este post):
<?php
class File
{
/**
* Path to the file
* @var string
*/
protected $path;
/**
*
* @param string $path
* @return null
*/
public function __construct($path)
{
$this->path = $path;
}
/**
* Add a string to the end of the file
* @param string $string
* @return null
*/
public function append($string)
{
file_put_contents($this->path, $string, FILE_APPEND);
}
/**
* Return file contents as a string
* @return string
*/
public function get()
{
return file_get_contents($this->path);
}
}Se formos testar essa classe somente com os recursos oferecidos pelo PHPUnit, teríamos que criar e destruir os arquivos utilizando os métodos setUp() e tearDown() respectivamente. Isso funciona porém tem algumas complicações. Por exemplo, se por algum motivo a execução do teste for abortada, os arquivos criados não serão removidos do sistema de arquivos. Outro problema dessa abordagem é a manutenção dos testes quando o código a ser testado trabalha com múltiplos arquivos e/ou diretórios.
Utilizando o vfsStream não é necessário utilizar o tearDown() já que tudo é criado na memória e você tem mais controle e garantias sobre o ambiente de teste já que este é completamente virtual e não está sujeito a influência de outras operações que podem ocorrer enquanto os testes são executados.
Veja abaixo uma classe de testes que utiliza o vfsStream para testar os métodos descritos acima:
<?php
require_once('File.php');
require_once('vfsStream/vfsStream.php');
class FileTest extends PHPUnit_Framework_TestCase
{
protected $obj;
protected $file;
protected $string;
protected function setUp()
{
$this->string = "first line\n";
$root = vfsStream::setup();
$this->file = new vfsStreamFile('file.txt');
$this->file->setContent($this->string);
$root->addChild($this->file);
$this->obj = new File(vfsStream::url('file.txt'));
}
public function testAppend()
{
$string = "second line\n";
$expectedResult = "first line\n" . $string;
$this->obj->append($string);
$this->assertEquals($expectedResult, $this->file->getContent());
}
public function testGet()
{
$this->assertEquals($this->string, $this->obj->get());
}
}No método FileTest::setUp(), a chamada ao vfsStream::setup() cria o diretório raiz do sistema de arquivos virtual e retorna um objeto do tipo vfsStreamDirectory. Na sequência, nas linhas 20 e 21, é criado um novo objeto do tipo vfsStreamFile e definido seu conteúdo inicial. Por fim na linha 22 o novo arquivo é adicionado a raiz do sistema de arquivos virtual e na linha 24 uma instância da classe que vamos testar é gerada recebendo como argumento o caminho para o arquivo.
O restante do código é auto explicativo para quem está acostumado com o PHPUnit, com exceção da linha 34 onde para verificar se o arquivo foi mesmo modificado é utilizado o método vfsStreamFile::getContent().
Para mais informações veja sobre o vfsStream sugiro:
Estou trabalhando na importação do blog de receitas da Rede Ecológica que ficava no Blogspot para dentro do novo site que usa o WordPress (o que já está pronto pode ser visto em http://redeecologicario.org/blog e o blog original em http://ecosdarede-receitasecologicas.blogspot.com/). Já fiz importações como essa anteriormente sem grandes problemas. Mas dessa vez me deparei com um erro estranho e como demorei um tempo para descobrir a melhor solução compartilho aqui nesse post caso alguém passe pelo mesmo problema.
O WordPress possui uma ferramenta (o plugin Blogger Importer) para facilitar essa migração. Após instalá-lo o primeiro passo é clicar no botão “Authorize” para autorizar o acesso do WordPress ao conteúdo que está no Blogspot. Porém para minha surpresa apareceu o seguinte erro:
“Não é possível exibir a página solicitada. Outro site estava solicitando acesso à sua conta do Google, mas enviou uma solicitação incorreta. Entre em contato com o site que estava tentando usar quando recebeu essa mensagem para informá-los do erro. Segue abaixo uma mensagem de erro detalhada:
O site “http://redeecologicario.org” não foi registrado.”
Ou em inglês:
The page you have requested cannot be displayed. Another site was requesting access to your Google Account, but sent a malformed request. Please contact the site that you were trying to use when you received this message to inform them of the error. A detailed error message follows:
The site “http://example.com” has not been registered.
Infelizmente, como acontece muitas vezes no mundo dos computadores, a mensagem de erro não explica exatamente qual é o erro como vamos ver mais abaixo. Encontrei muitos relatos desse mesmo erro porém sem a solução. Parecia que o único jeito era contornar o problema exportando o blog do Blogspot para um arquivo XML e então convertendo esse arquivo para o formato do WordPress usando o site http://blogger2wordpress.appspot.com/ ou uma conta temporária no wordpress.com.
Só depois de um tempo que encontrei uma explicação para o erro em questão e a respectiva solução no post abaixo:
http://bloggertowp.org/solution-error-the-site-has-not-been-registered-during-wordpress-import/
Para poder utilizar o importador é necessário primeiro registrar o site que importará conteúdo do Blogspot na sua conta do Google. Para fazer isso acesse a URL:
https://www.google.com/accounts/ManageDomains
E pronto, agora é só seguir com a importação. Muito estranho isso não estar documentado no próprio plugin.
Reproduzo abaixo o texto de divulgação do FLISOL 2011 Rio de Janeiro (para uma versão atualizada veja http://softwarelivre-rj.org/flisol2011/)
No próximo dia 9 de abril vai acontecer na UNIRIO – URCA a edição carioca do maior evento de divulgação de software livre da América Latina: o FLISOL (Festival Latino Americano de Instalação de Software Livre).
O FLISOL2011 RJ é organizado pelo SoftwareLivre-RJ.org, trazendo voluntários para realizar instalações de Software Livre nos computadores dos visitantes do FLISOL2011.
A participação no FLISOL2011 é totalmente gratuita e aberta à comunidade. Durante todo o dia você poderá levar seu computador para que nossos técnicos instalem diversos softwares livres de forma gratuita e segura! Além disso, teremos uma excelente programação, com palestras e minicursos, para você não apenas conhecer, mas também aprender a utilizar os programas que estão revolucionando a informática no mundo todo.
Estaremos com 2 grandes salas com capacidade para 70 pessoas cada sala.
Teremos 5 mini-salas com os seguintes eventos:
Teremos 16 palestras com membros das seguintes Comunidades de Software e Hardware Livre e afins do Rio de Janeiro:
Sobre os serviços oferecidos pelo FLISOL2011:
Local: UNIRIO – URCA
Quando? 9 de Abril de 2011.
Quanto? de graça!
Site: http://flisol.softwarelivre-rj.org
Programação do evento: http://softwarelivre-rj.org/flisol2011/programacao.php
Material para divulgação (este flyer): http://softwarelivre-rj.org/flisol2011/divulgacao.pdf
A quem se destina? Estudantes, professores, empresários, empreendedores, piratas, hackers, nerds, geeks, artistas, webmasters, médicos, diagramadores, produtores de mídia visual e fonética, analistas de segurança, programadores e militantes de sistemas e hardware livres.
Atualização 21/08/2011: muita gente tem comentado nesse post relatando problemas para configurar essa impressora no Windows. Só para esclarecer uso Linux e a d110a funciona perfeitamente nele (tanto USB quanto wireless). Não tenho Windows então não tenho como ajudar quem usa esse sistema operacional.
Sou usuário de Linux, mais especificamente do Ubuntu, há muitos anos. Na minha experiência um dos principais problemas é na hora de instalar uma nova placa ou periférico. Nem sempre existe suporte para Linux e mesmo quando existe a instalação muitas vezes não é simples ou o suporte é parcial (vale notar que isso ocorre porque os fabricantes não desenvolvem drivers para o Linux ou drivers de código aberto e não por um problema do Linux em si).
Resolvi escrever esse post pois comprei uma impressora multifuncional HP d110a essa semana e fiquei impressionado com a simplicidade de sua instalação e configuração. Não foi necessário instalar nenhum driver, baixar alguma coisa da internet, usar algum CDROM. Isso graças ao hplip, um software livre desenvolvido pela própria HP para suportar as impressoras e multifuncionais no Linux. Veja a lista de modelos suportados pelo hplip.
Apesar desse post ser sobre a d110a, imagino que o procedimento seja o mesmo ou muito semelhante para praticamente todos os modelos da HP.
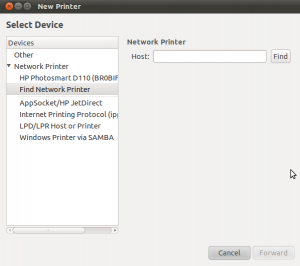
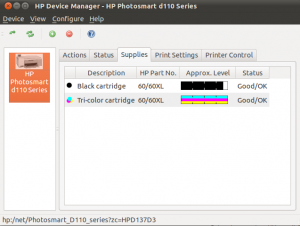
Os próximos passos assumem que a impressora está ligada e está conectada na mesma rede sem fio que o computador rodando Ubuntu. Não testei a configuração da impressora usando um cabo USB, mas os procedimentos devem ser muito parecidos.



Após realizar os passos acima. Não é necessário nenhuma configuração adicional para usar o scanner. Vá em Aplicativos -> Gráficos -> Digitalizador simples e digitalize o que quiser. Abaixo uma imagem do Digitalizador simples depois de digitalizar a página de teste do Ubuntu que foi impressa usando a própria impressora.
Nesse post vou descrever como contribuir com a tradução do Tiki para o português. “O Tiki é um software livre (LGPL) para gerenciamento de conteúdo através da Web, possibilitando a criação de websites e portais na Internet e também em intranets.” (Wikipédia).
Contribuir com a tradução de um projeto de código aberto é uma das maneiras mais simples de ajudar a comunidade. No caso do Tiki existem duas formas, ambas são descritas abaixo.
A primeira consiste em editar um arquivo PHP com todas as strings. Requer na maioria dos casos um pouco mais de conhecimento técnico, mas é a mais completa. A outra opção é utilizar o sistema de tradução interativa, onde o usuário traduz o software enquanto navega pelo mesmo no browser. É a opção mais simples porém tem algumas limitações.
Nesse post vou detalhar a tradução utilizando a interface do Tiki. Vou apenas comentar brevemente os passos necessários para traduzir editando o arquivo PHP porém estou a disposição para dar mais esclarecimentos caso alguém, como eu, prefira esse caminho.
O recurso de tradução interativa existe a algum tempo no Tiki, porém na versão 5.0 ele foi reformulado e melhorado. Esse recurso permite que o usuário faça tradução enquanto navega por um site rodando o software. Com ele habilitado, quando você clica em algum campo de texto uma caixa aparece para que a tradução seja feita.
As traduções feitas com a tradução interativa são guardadas na base de dados e não no arquivo language.php que é o arquivo distribuído junto com o pacote de instalação do Tiki (existe um arquivo desse para cada idioma). Recentemente (para a versão 6.0 que deve sair mês que vem) adicionei um novo recurso ao software para exportar as traduções guardadas na base de dados para o arquivo language.php correspondente. Com isso, a comunidade criou o site http://i18n.tiki.org que é basicamente uma instalação do Tiki com o recurso tradução interativa habilitado para qualquer pessoa que quiser ajudar na tradução possa fazê-lo sem se preocupar em ter que instalar uma versão local do software.
De tempos em tempos alguém da comunidade verifica o que foi traduzido no site, exporta para o arquivo language.php corresponde e envia para o repositório SVN para que as traduções sejam incorporadas na próxima versão do software.
Segue abaixo o passo a passo para usar a tradução interativa dentro do i18n.tiki.org. Se você quiser usar o recurso na sua própria instalação do Tiki veja como habilitá-lo no seguinte link http://doc.tiki.org/Interactive+translation (em inglês).

Conforme comentei anteriormente editar diretamente o language.php demanda um pouco mais de conhecimento técnico. É necessário baixar uma cópia do Tiki para sua máquina e instalá-lo. Visite os dois links abaixo para saber como fazer isso.
http://doc.tiki.org/Installation
Com o Tiki instalado, edite o arquivo corresponde ao idioma que deseja traduzir. No caso do português o arquivo é o lang/pt-br/language.php. Esse arquivo nada mais é que um grande array PHP. A chave do array é a frase em inglês e o valor é a tradução.
Frases que ainda não foram traduzidas possuem um comentário de código no começo da linha (//). Para que a tradução seja reconhecida pelo Tiki é necessário remover o comentário (as duas barras).
Se busca alguma frase que não aparece no arquivo é porque ele está desatualizado. Para atualizá-lo é necessário rodar o script get_strings.php com o idioma em questão como parâmetro. Como exemplo, segue a página que preciso abrir no browser:
http://localhost/tiki/get_strings.php?lang=pt-br
Após realizar as traduções você pode enviar-las para o repositório central usando o SVN. Para isso é necessário solicitar uma conta de desenvolvedor (qualquer um que pede ganha). Veja http://dev.tiki.org/DevTips (em inglês).
Para mais informações sobre como traduzir através do arquivo language.php veja http://doc.tiki.org/Interface+translation#General_process